This post list all the tools and templates I use for documenting projects:
- Incidents / postmortem templates
- Architectural Decision Record ADR
- VS Code extensions
- Shell Scripts: bash and powershell
1. Incidents / postmortem templates
- Template
- Example
# yaml-language-server: $schema=./incident.schema.json
title: "Incident Title"
ticket: "INC-1234"
internal: false
clients-affected:
- Client1
environments:
- prd
time-window:
start: 2023/11/24 20:30
end: 2023/11/24 22:30
impact: >
Describe here how this affect us and our clients
cause: >
Describe here why the incident happened
resolution: >
Describe here how the incident was resolved.
If the incident is still open, describe here the current status.
preventative-measures:
- Describe here how we prevent this incident from happening again
evidences:
- Attach here were the evidences are stored
tags:
- "tag1"
# yaml-language-server: $schema=../templates/incident.schema.json
title: "Database not reachable"
ticket: "INC-1234"
internal: false
clients-affected:
- Client1
environments:
- prd
time-window:
start: 2023/11/24 20:30
end: 2023/11/24 22:30
impact: >
Payment system stop working
cause: >
The payment solution was deployed with a wrong connection string to the database
resolution: >
The connection string was updated in the configuration and deployed
preventative-measures:
- Update the solution to consume the connection string from SSM instead of manual input
evidences:
- Screenshot of the error attached
- Screenshot of the solution
tags:
- "db"
- "payments"
- "manual-error"
2. Architectural Decision Record ADR
WIP
example here.
3. VS Code extensions
| Function | Extension | Tip | Link for installing it |
|---|---|---|---|
| Create Diagrams | Draw.io Integration | You can save diagrams as draw.io.png so they are visible in the readme! | link |
draw.io-integration
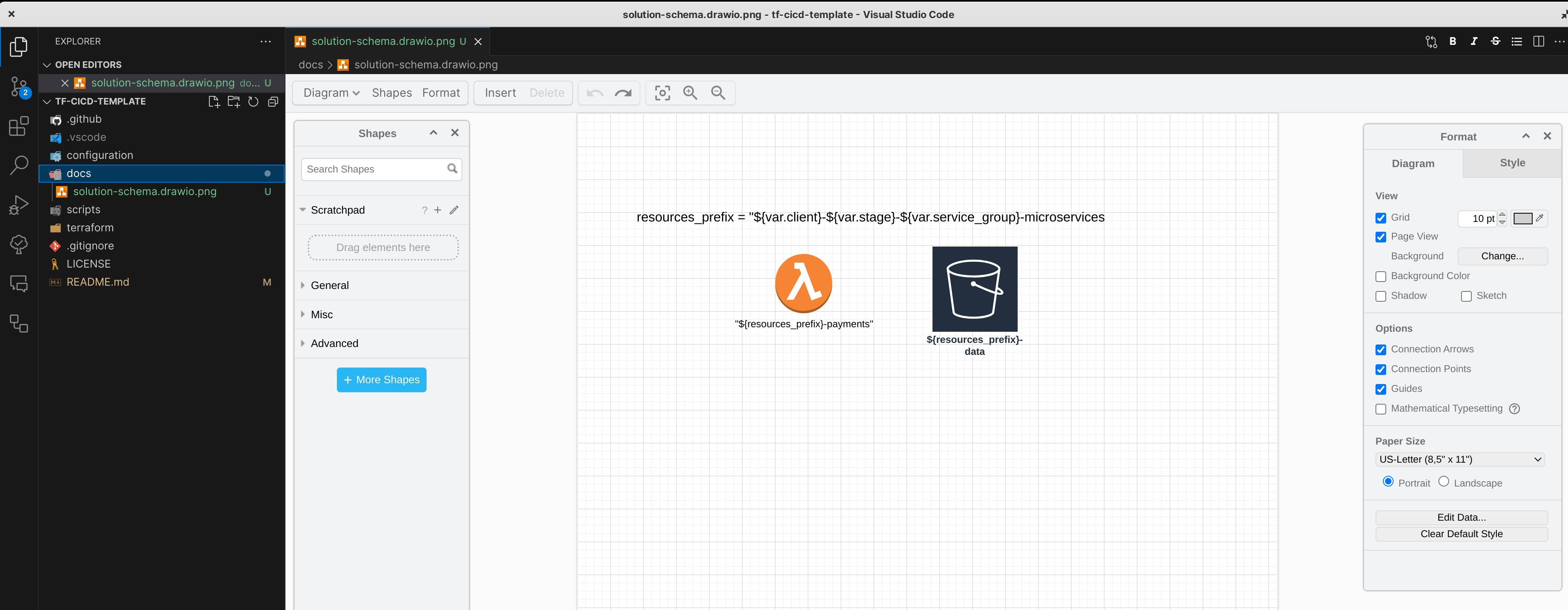
I use this extension to manipulate Diagrams in VS code and make them visible in the README.md. Next are creenshots:
Editing Diagrams

Extension Link
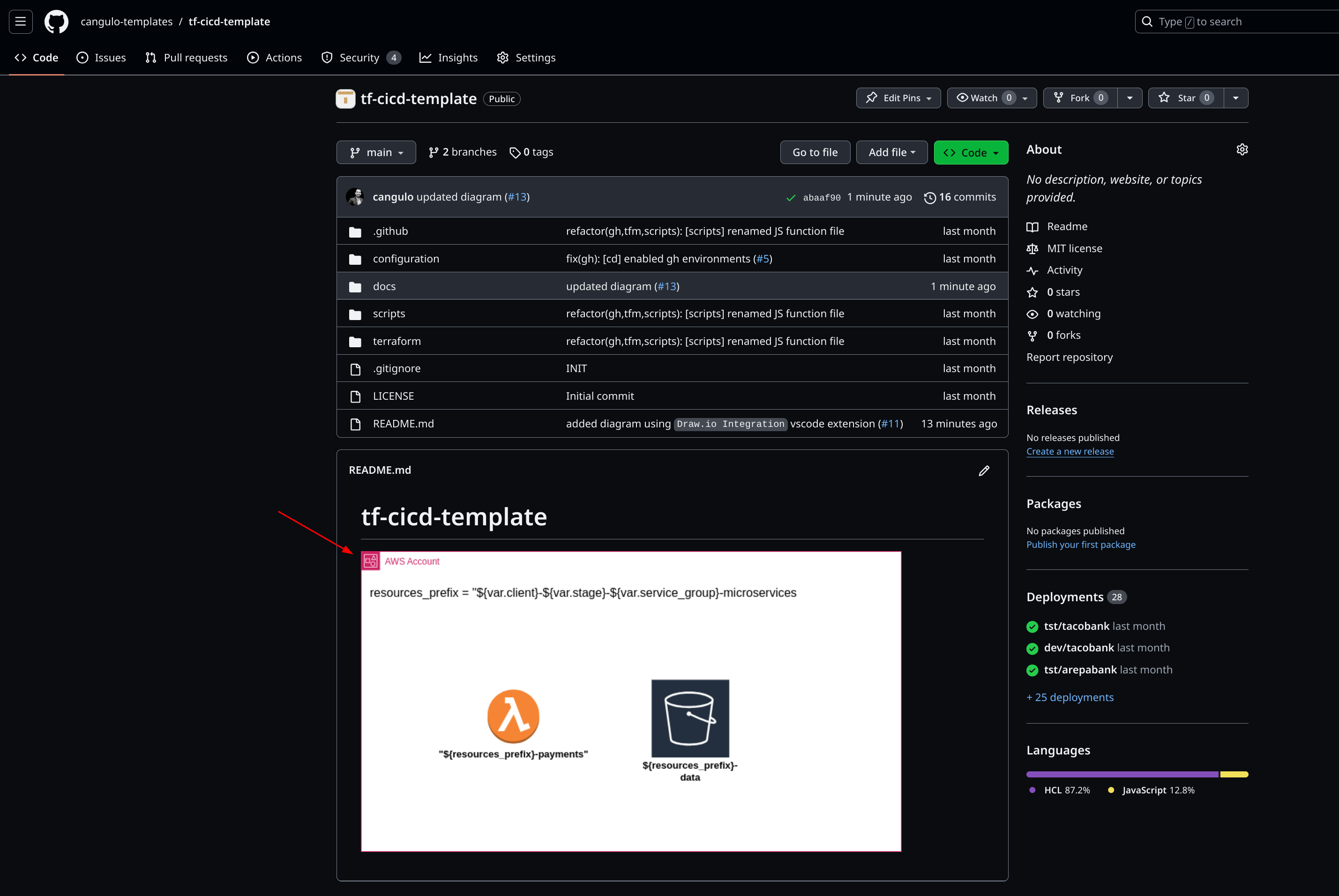
Diagram visualization in the README

Readme
README.md content:
# tf-cicd-template

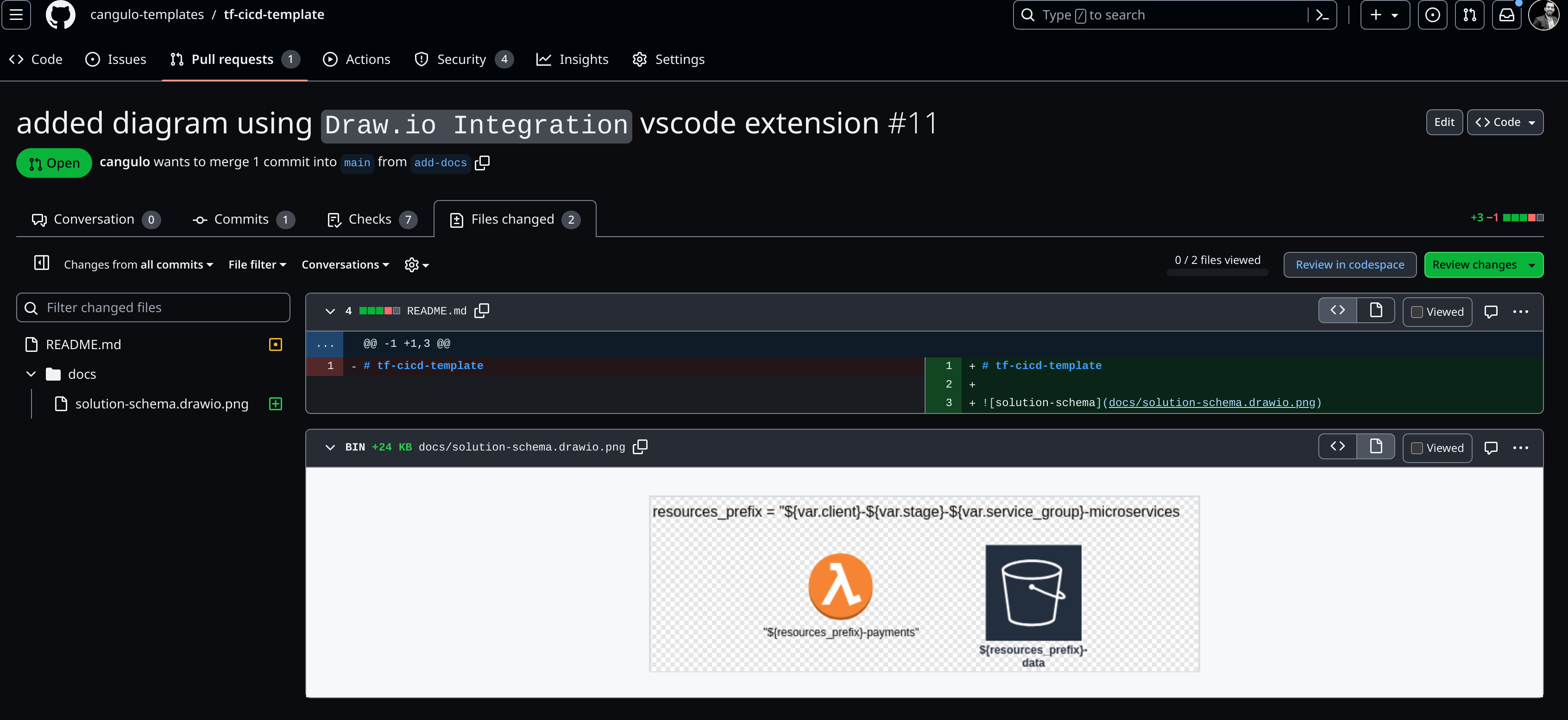
Diagram changes visualization in PR

PR adding the diagram
PR editting the diagram
4. Shell Scripts: bash and powershell
| Script | Description | When to use |
|---|---|---|
| output repository structure | List directory content in tree format | Document the repository structure in the README.md |
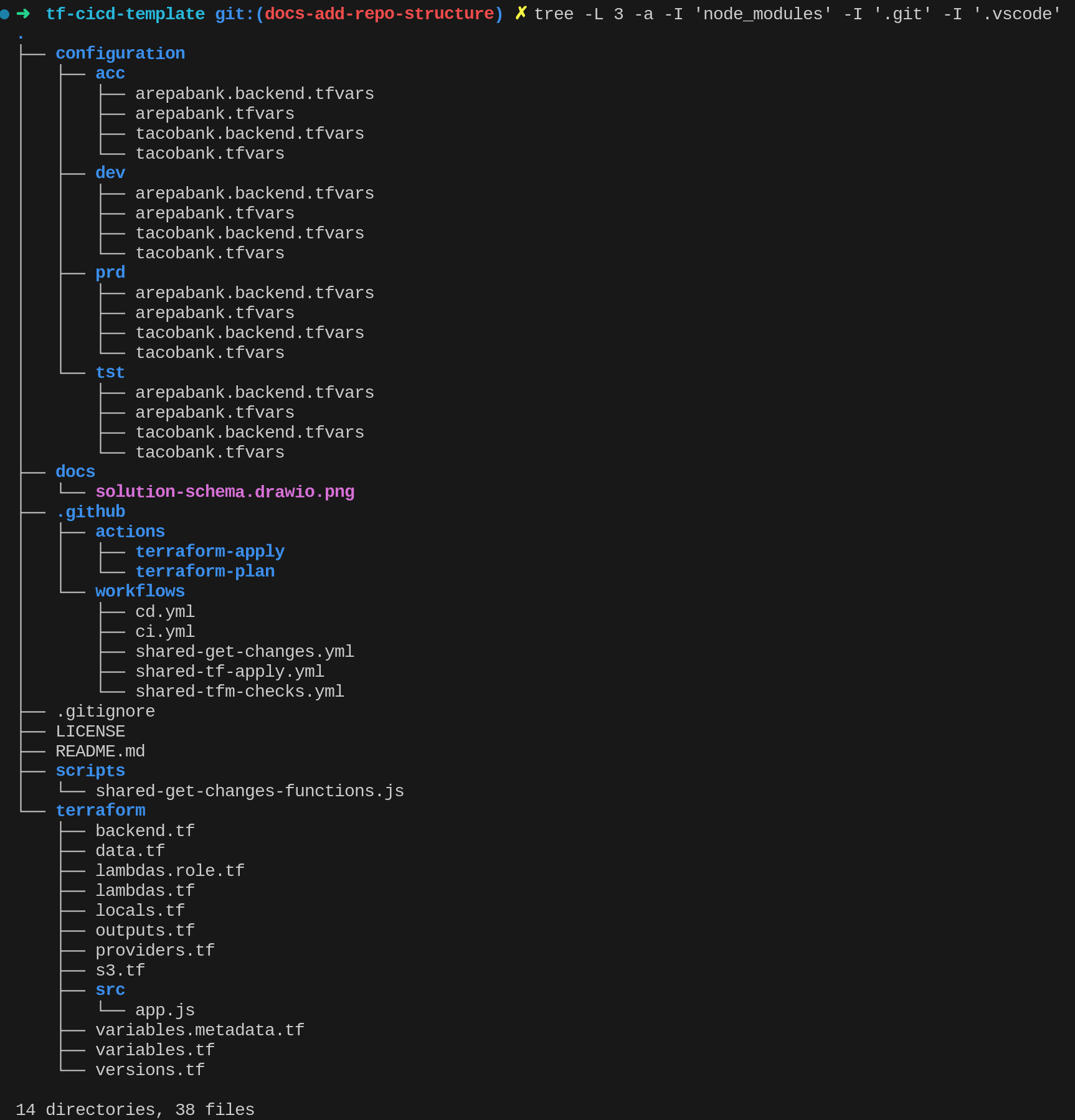
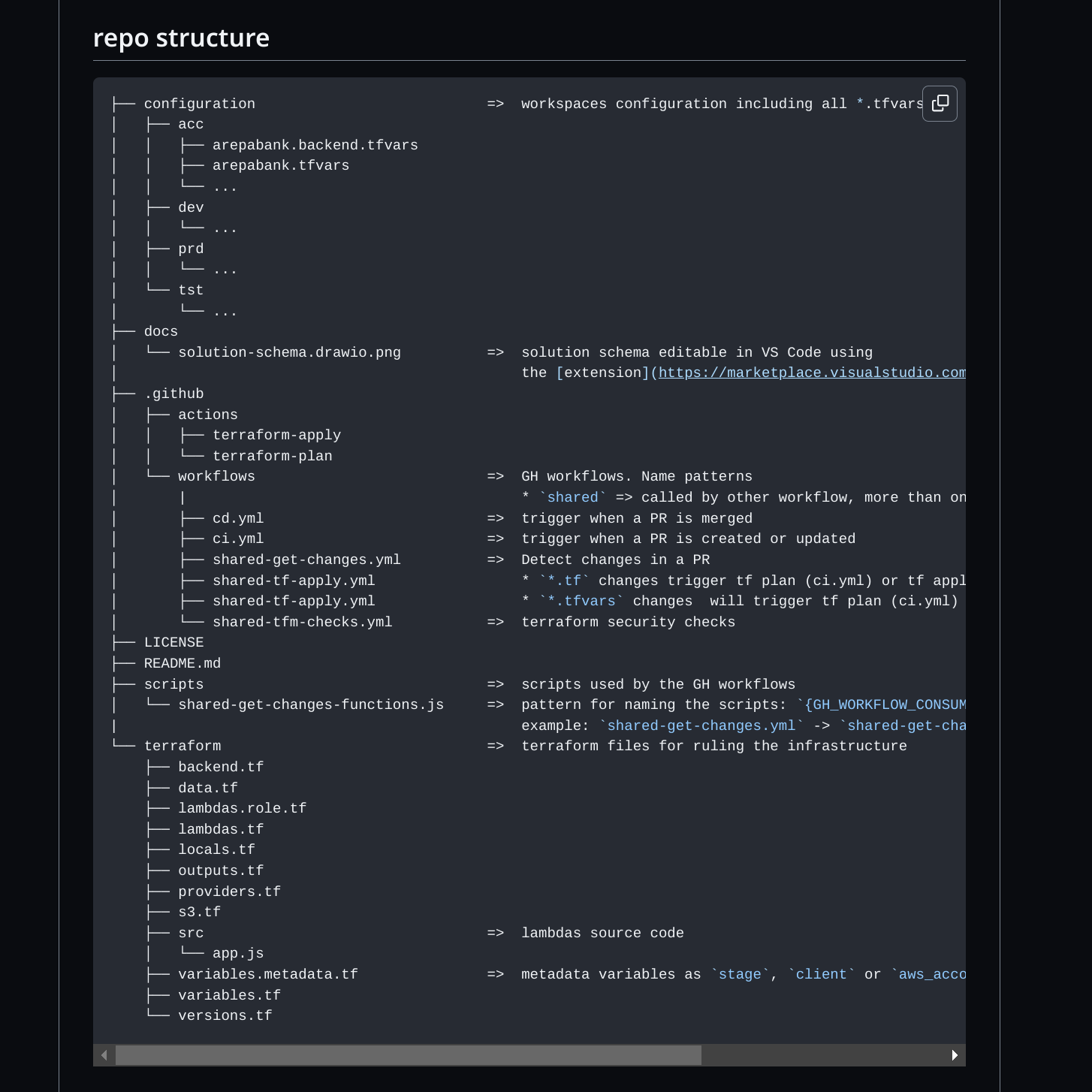
output repository structure
- Bash
- PowerShell
- Install
treecommand - Execute the command. Next are some useful parameters:
-L {LIMIT}option to limit the display to{LIMIT}levels of depth.-aparameter to list all hiddin files (they start with.) We need this to list files GH workflows files.github/workflow/*- The
-I '{FOLDER_TO_IGNORE}/'option tellstreeto ignore files under{FOLDER_TO_IGNORE}. > repo-structure.txtto store the output, edit its content and paste it into your README.md
sudo apt-get install tree
tree -L 3 -a -I 'node_modules' -I '.git' -I '.vscode' > repo-structure.txt
Output Example

Tree /F > repo-structure.txt
Examples:

5. Documentation Tips
GitHub Markdown
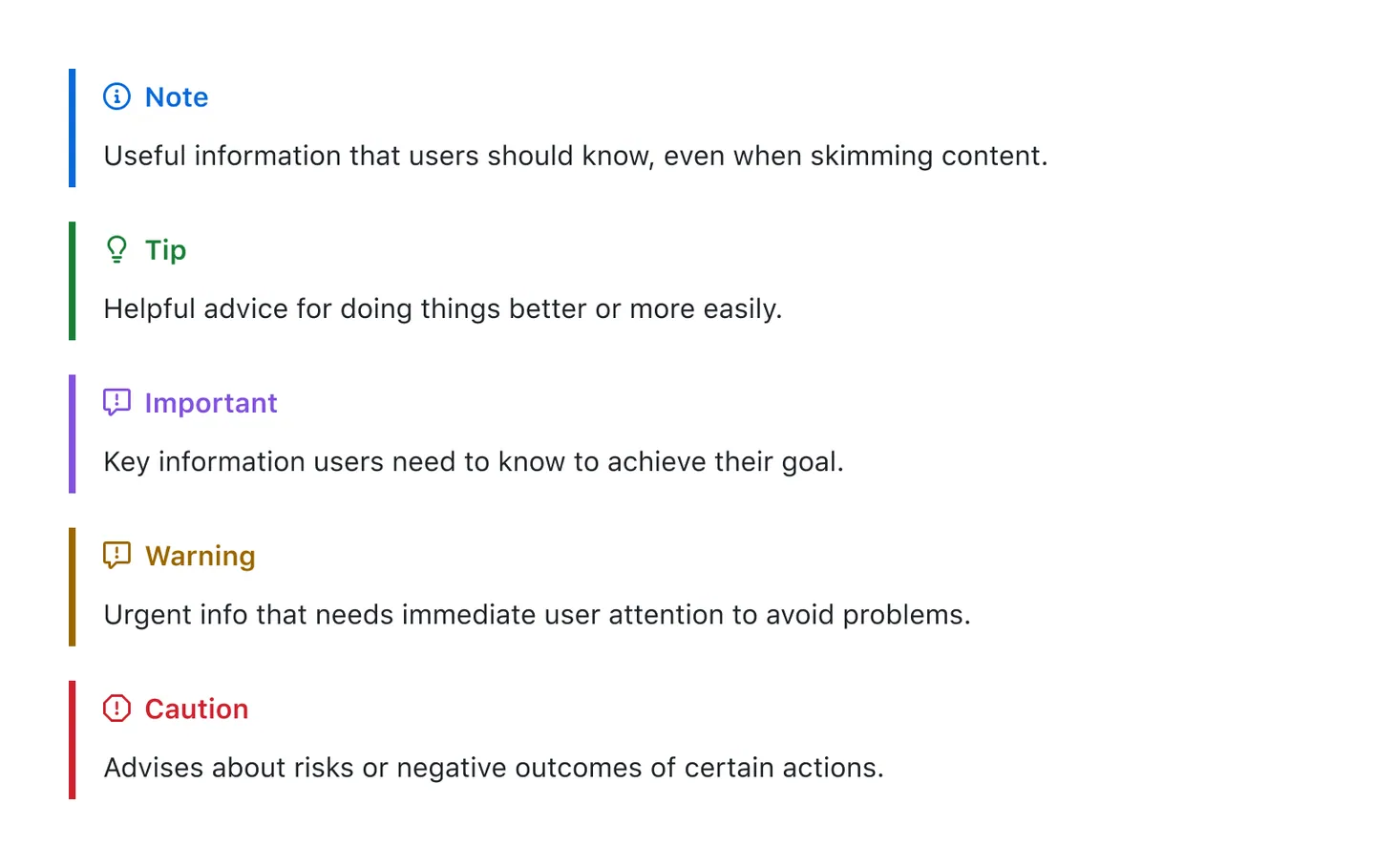
Alerts
We can use the next syntax to highlight information in repositories README.md
> [!NOTE]
> Useful information that users should know, even when skimming content.
> [!TIP]
> Helpful advice for doing things better or more easily.
> [!IMPORTANT]
> Key information users need to know to achieve their goal.
> [!WARNING]
> Urgent info that needs immediate user attention to avoid problems.
> [!CAUTION]
> Advises about risks or negative outcomes of certain actions.

- Alerts Documentation
- GH Blog Post - New Markdown extension: Alerts provide distinctive styling for significant content
Other features
About me
I'm a Software Engineer with experience as Developer and DevOps. The technologies I have worked with are DotNet, Terraform and AWS. For the last one, I have the Developer Associate certification. I define myself as a challenge-seeker person and team player. I simply give it all to deliver high-quality solutions. On the other hand, I like to analyze and improve processes, promote productivity and document implementations (yes, I'm a developer that likes to document 🧑💻).
You can check my experience here.
Personal Blog - cangulo.github.io
GitHub - Carlos Angulo Mascarell - cangulo
LinkedIn - Carlos Angulo Mascarell
Twitter - @AnguloMascarell